(SOLVED)Warning: extra attributes from the server: cz-shortcut-listen

Developing with NextJS occasionally presents unique challenges, one of which includes dealing with warnings that may not initially make sense. A common warning relates to extra attributes from the server, specifically:
Warning: Extra attributes from the server: data-new-gr-c-s-check-loaded,data-gr-ext-installed,cz-shortcut-listen,data-lt-installed
This guide aims to dissect the cause and provide practical solutions.
The Root Cause: Browser Extensions
The primary source of this warning is browser extensions such as Grammarly, ColorZilla, and LanguageTool. These tools are designed to improve user experience by offering functionalities like grammar checking, color picking, and translation services. However, they also inject additional attributes into the HTML of pages, causing a discrepancy between server-rendered and client-side HTML in NextJS applications. This mismatch is what triggers the aforementioned warning.
Chrome's Extension Control Feature
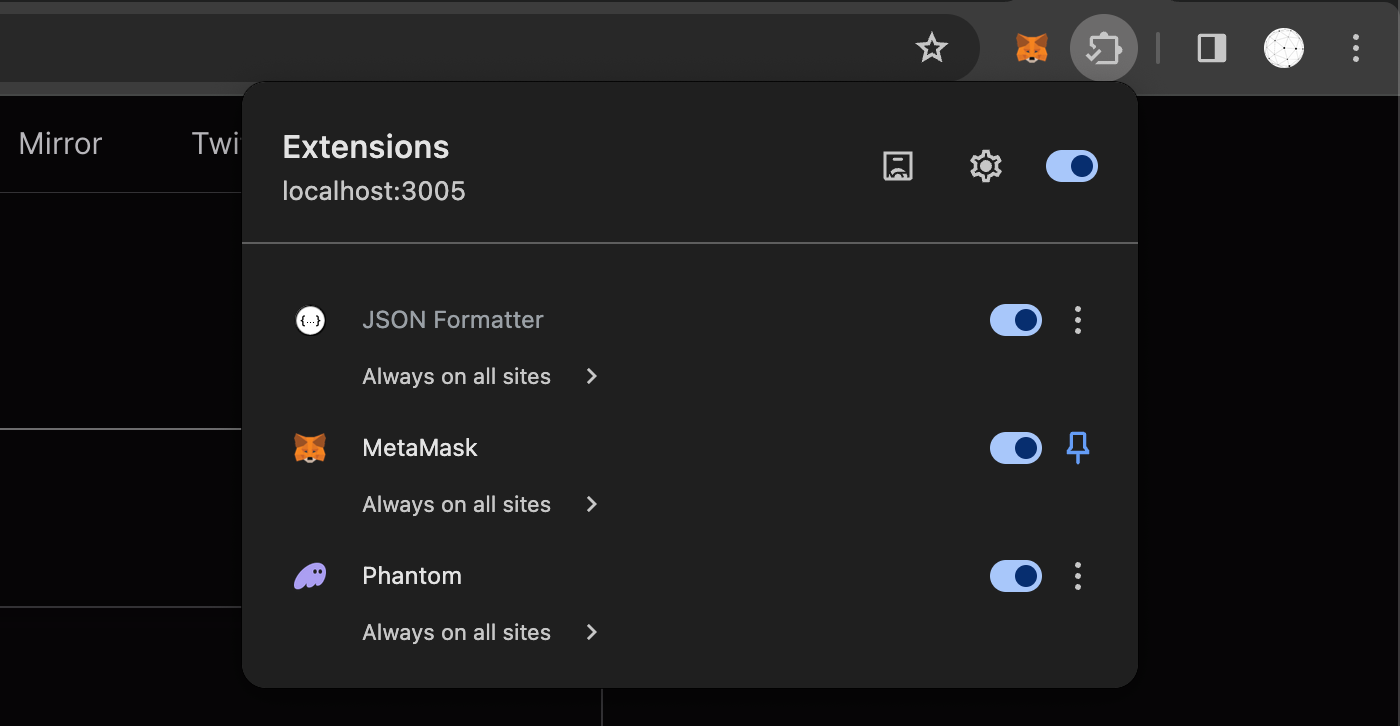
For Chrome users, there's a convenient feature that allows disabling extensions for specific URLs. This is especially useful for development environments like localhost. By enabling this feature through chrome://flags/#extensions-menu-access-control, developers can selectively disable extensions for their development URL, preventing the warning from appearing altogether.

Identifying and Disabling Extensions
Another step towards resolving this issue is identifying the offending extension(s). You can do this by inspecting the app's pure HTML in the Elements section of your browser's developer tools. Look for attribute abbreviations corresponding to known extensions: 'lt' for LanguageTool, 'gr' for Grammarly, etc. Once identified, temporarily disable or configure the extension not to run on development ports.
Suppressing Hydration Warnings
If nothing helps, nextJS offers a feature to suppress these hydration warnings, which can be particularly useful during development. This can be achieved by setting the suppressHydrationWarning property to true in the opening <body> or <html> tags of the root layout. However, this method only suppresses the warning without addressing the underlying issue, so it should be used judiciously.
Conclusion
The "extra attributes from the server" warning in NextJS, while perplexing at first, is a manageable issue once the cause is understood. By identifying and managing browser extensions and utilizing NextJS's built-in solutions, developers can maintain a more streamlined development environment. This not only resolves the immediate warning issue but also enhances overall development practices.